La evolución de las páginas web ha sido un proceso fascinante que ha transformado la forma en que interactuamos con Internet. Desde los primeros días de la web estática hasta la era moderna de diseños web responsivos y dinámicos, cada etapa ha llevado a mejoras significativas en la experiencia del usuario. En este artículo, exploraremos el viaje de la evolución de las páginas web, desde sus humildes comienzos hasta las tendencias y predicciones futuras.
Introducción a la evolución de las páginas web
La evolución de las páginas web se remonta a los inicios de Internet. En sus primeros días, las páginas web eran estáticas y se limitaban principalmente a texto e imágenes estáticas. Estas páginas web básicas eran principalmente utilizadas para compartir información estática, como documentos y artículos.
Con el tiempo, la demanda de páginas web más dinámicas aumentó. Los usuarios querían interactuar más con los sitios web y buscar una experiencia en línea más rica. Esto llevó a la aparición de las páginas web dinámicas.
Los inicios de Internet y las páginas web estáticas
En los primeros días de Internet, la tecnología era limitada y las páginas web estaban compuestas principalmente de texto e imágenes estáticas. Estas páginas web estáticas eran simples y carecían de interactividad. Sin embargo, en ese momento, eran una innovación revolucionaria que permitía a las personas acceder a información en línea desde cualquier parte del mundo.
A medida que Internet se volvía más accesible y la tecnología avanzaba, las páginas web estáticas evolucionaron para incluir más elementos visuales y multimedia. Las imágenes se volvieron más comunes y se comenzaron a agregar enlaces a otras páginas web. Aunque estas páginas seguían siendo en su mayoría estáticas, sentaron las bases para la siguiente etapa de evolución de las páginas web.
La aparición de las páginas web dinámicas
A medida que la demanda de interactividad en línea crecía, las páginas web comenzaron a volverse más dinámicas. Esto fue posible gracias al desarrollo de lenguajes de programación del lado del servidor, como PHP y ASP, que permitían la creación de contenido web dinámico basado en variables y bases de datos.
Las páginas web dinámicas permitían a los usuarios interactuar con el sitio web, enviar formularios, realizar búsquedas y recibir respuestas personalizadas. Esto abrió nuevas posibilidades para el comercio electrónico, la colaboración en línea y la creación de comunidades en línea.

El surgimiento de HTML y CSS en el diseño web
A medida que las páginas web se volvían más complejas, se hizo evidente la necesidad de estándares para el diseño y la presentación. Esto llevó al surgimiento de HTML (HyperText Markup Language) y CSS (Cascading Style Sheets) como los principales lenguajes utilizados en el diseño de páginas web.
HTML proporcionó la estructura básica de una página web, permitiendo a los desarrolladores definir encabezados, párrafos, enlaces y otros elementos. CSS, por otro lado, se encargó de la apariencia y el diseño, permitiendo a los desarrolladores personalizar el aspecto visual de las páginas web.
La introducción de HTML y CSS fue un hito importante en la evolución de las páginas web, ya que permitió una mayor flexibilidad y personalización en el diseño y la presentación.
El impacto de los dispositivos móviles en la evolución de las páginas web
Con el advenimiento de los dispositivos móviles, la forma en que interactuamos con Internet y las páginas web cambió drásticamente. Antes, las páginas web se diseñaban principalmente para su visualización en pantallas de escritorio, pero ahora era necesario adaptarlas para pantallas más pequeñas y táctiles.
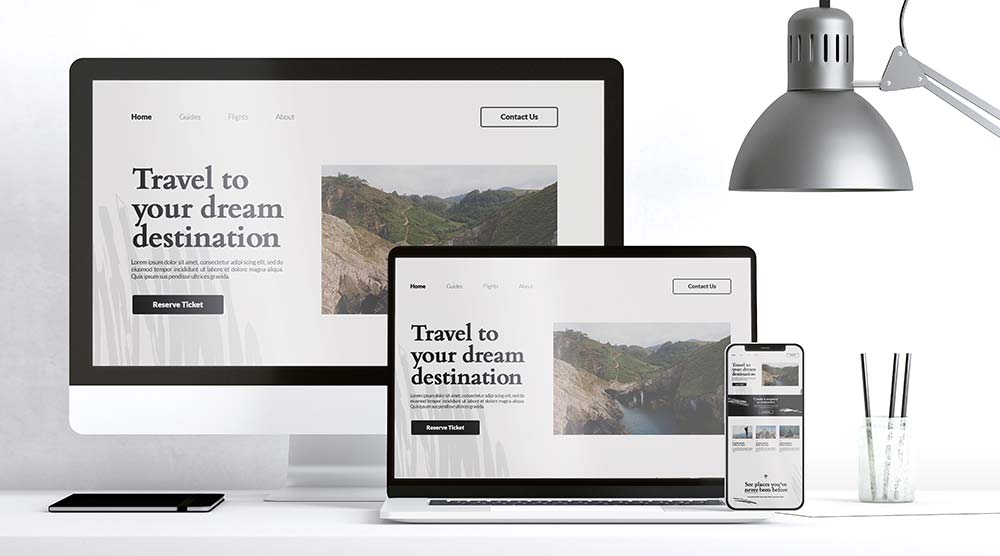
Este cambio llevó a la aparición del diseño web responsivo, que se basa en la idea de que una página web debe adaptarse automáticamente a diferentes tamaños de pantalla y dispositivos. Esto permitió a los usuarios acceder a contenido web de manera cómoda y sin problemas, independientemente del dispositivo que estuvieran utilizando.
El diseño web responsivo se convirtió en una parte integral de la evolución de las páginas web, ya que garantizaba una experiencia de usuario consistente y de alta calidad en todos los dispositivos.
El papel de JavaScript en la mejora de la interactividad de las páginas web
A medida que las páginas web se volvían más dinámicas, la necesidad de un lenguaje de programación del lado del cliente se hizo evidente. Esto llevó a la popularización de JavaScript como el lenguaje de programación utilizado para mejorar la interactividad de las páginas web.
JavaScript permitió a los desarrolladores crear efectos visuales, animaciones y realizar cambios en tiempo real en las páginas web sin necesidad de volver a cargar la página. Esto llevó a una experiencia de usuario más fluida y dinámica.
Hoy en día, JavaScript es ampliamente utilizado en el desarrollo web y se considera una parte integral de la evolución de las páginas web y la mejora de la interactividad.
La importancia del diseño web responsivo en la era moderna
En la era actual, donde el uso de dispositivos móviles continúa creciendo, el diseño web responsivo se ha vuelto aún más importante. Los usuarios esperan una experiencia fluida y consistente en todos los dispositivos, y el diseño web responsivo permite precisamente eso.
Un diseño web responsivo garantiza que las páginas web se adapten automáticamente a diferentes tamaños de pantalla y dispositivos, lo que garantiza una experiencia de usuario óptima en cualquier contexto. Esto no solo mejora la usabilidad y la satisfacción del usuario, sino que también ayuda a aumentar la visibilidad y el posicionamiento en los motores de búsqueda.

El futuro de las páginas web: tendencias y predicciones
A medida que la tecnología continúa avanzando, también lo hará la evolución de las páginas web. Algunas tendencias y predicciones para el futuro de las páginas web incluyen:
- Realidad virtual y aumentada: la integración de tecnologías de realidad virtual y aumentada en las páginas web permitirá una experiencia aún más inmersiva y envolvente.
- Inteligencia artificial: la incorporación de inteligencia artificial en las páginas web permitirá una mayor personalización y adaptabilidad.
- Mayor enfoque en la accesibilidad: las páginas web serán diseñadas para ser accesibles para personas con discapacidades, garantizando una experiencia inclusiva para todos los usuarios.
Estas son solo algunas de las posibles direcciones que podría tomar la evolución de las páginas web en el futuro. Sin embargo, es seguro decir que la tecnología continuará avanzando y las páginas web seguirán mejorando para ofrecer experiencias más ricas e intuitivas.
La evolución de las herramientas y frameworks de desarrollo web
A medida que las páginas web han evolucionado, también lo han hecho las herramientas y frameworks utilizados en el desarrollo web. Desde los primeros editores de texto hasta los potentes IDE (Entorno de Desarrollo Integrado), la tecnología ha facilitado y agilizado el proceso de desarrollo web.
Hoy en día, los desarrolladores web tienen acceso a una amplia gama de herramientas y frameworks, como WordPress, React, Angular y Vue.js, que les permiten crear aplicaciones web sofisticadas y de alto rendimiento. Estas herramientas y frameworks han democratizado el desarrollo web, permitiendo que personas con diferentes niveles de experiencia creen páginas web profesionales y funcionales.
La evolución de las herramientas y frameworks de desarrollo web continuará, y es probable que veamos nuevas soluciones y mejoras que simplifiquen aún más el proceso de desarrollo y permitan a los desarrolladores crear páginas web aún más impresionantes.
Conclusiones: El viaje continuo de la evolución de las páginas web
La evolución de las páginas web ha sido un viaje fascinante que ha transformado la forma en que interactuamos con Internet y consumimos información en línea. Desde los primeros días de las páginas estáticas hasta los diseños web responsivos y dinámicos de hoy en día, cada etapa ha llevado a mejoras significativas en la experiencia del usuario.
A medida que la tecnología continúa avanzando, las páginas web seguirán evolucionando para adaptarse a las demandas cambiantes de los usuarios. Los avances en campos como la realidad virtual, la inteligencia artificial y la accesibilidad garantizarán experiencias aún más inmersivas y personalizadas.
En resumen, la evolución de las páginas web es un proceso continuo y emocionante que nunca se detiene. A medida que avanzamos hacia el futuro, podemos esperar más innovación y mejoras en la forma en que interactuamos con el mundo en línea.
¡Descubre cómo puedes aprovechar al máximo la evolución de las páginas web y crea experiencias en línea impresionantes para tus usuarios!
¡Comienza a diseñar tu página web hoy mismo y mantente al tanto de las últimas tendencias y actualizaciones en el mundo del diseño web!