Introducción al rendimiento web y los tiempos de carga
El rendimiento web es un aspecto crucial en el diseño y desarrollo de sitios web, ya que influye directamente en la experiencia de los usuarios y en su interacción con el contenido. Un buen rendimiento web se traduce en tiempos de carga rápidos y una navegación fluida, lo que permite a los usuarios encontrar y acceder fácilmente a la información que buscan.
El tiempo de carga de un sitio web es el período que transcurre desde que un usuario hace clic en un enlace hasta que el contenido de la página se carga por completo en su navegador. Los tiempos de carga prolongados pueden hacer que los usuarios abandonen un sitio y busquen alternativas más rápidas, lo que se traduce en una pérdida de tráfico y posibles ingresos para el propietario del sitio. Por lo tanto, es fundamental trabajar en la optimización del rendimiento para ofrecer una experiencia de usuario óptima.
En este artículo, se explorarán los diversos factores que afectan los tiempos de carga de los sitios web, así como las técnicas y herramientas que se pueden utilizar para mejorar el rendimiento web y minimizar los retrasos en la carga.
Importancia de las experiencias web más rápidas
Las experiencias web más rápidas son esenciales para atraer y retener a los usuarios en un sitio web. Los usuarios impacientes pueden abandonar un sitio si las páginas tardan demasiado en cargarse, lo que aumenta la tasa de rebote y afecta negativamente la reputación y el posicionamiento en los motores de búsqueda del sitio. Además, la velocidad de carga también influye en la probabilidad de que los usuarios realicen conversiones, como realizar una compra o suscribirse a un boletín informativo.
Los sitios web con tiempos de carga rápidos también ofrecen una mejor experiencia de usuario en dispositivos móviles, donde los usuarios suelen tener conexiones de datos más lentas y menos potencia de procesamiento. Con el continuo crecimiento del tráfico móvil en Internet, es fundamental asegurar que los sitios web funcionen de manera eficiente en una amplia variedad de dispositivos y condiciones de red.
En resumen, las experiencias web más rápidas no solo mejoran la satisfacción y la retención de los usuarios, sino que también pueden aumentar los ingresos y el crecimiento de un sitio web.

Factores que afectan el tiempo de carga de un sitio web
Hay varios factores que pueden afectar el tiempo de carga de un sitio web, algunos de los cuales son más fáciles de controlar que otros. Algunos de los principales factores que influyen en el rendimiento web incluyen:
- El tamaño de los archivos y recursos en el sitio, como imágenes, hojas de estilo y archivos JavaScript. En general, cuanto más grandes sean los archivos, más tiempo tardarán en cargarse.
- La calidad y la velocidad de la conexión a Internet del usuario. Los usuarios con conexiones de Internet más lentas experimentarán tiempos de carga más largos.
- La potencia de procesamiento del dispositivo del usuario. Los dispositivos más antiguos o menos potentes pueden tardar más tiempo en procesar y renderizar el contenido de un sitio web.
- La ubicación geográfica del usuario y la distancia a los servidores que alojan el sitio web. Cuanto más lejos esté un usuario de los servidores, más tiempo tardará en recibir los datos.
- La eficiencia del código del sitio web y la calidad de su programación. Un código mal optimizado o redundante puede aumentar innecesariamente los tiempos de carga.
Medición y control del rendimiento web
Para mejorar el rendimiento web, es importante medir y controlar de manera efectiva los tiempos de carga y otros aspectos del rendimiento. Esto se puede lograr utilizando diversas herramientas y técnicas de análisis web, que permiten a los desarrolladores identificar áreas problemáticas y oportunidades de optimización.
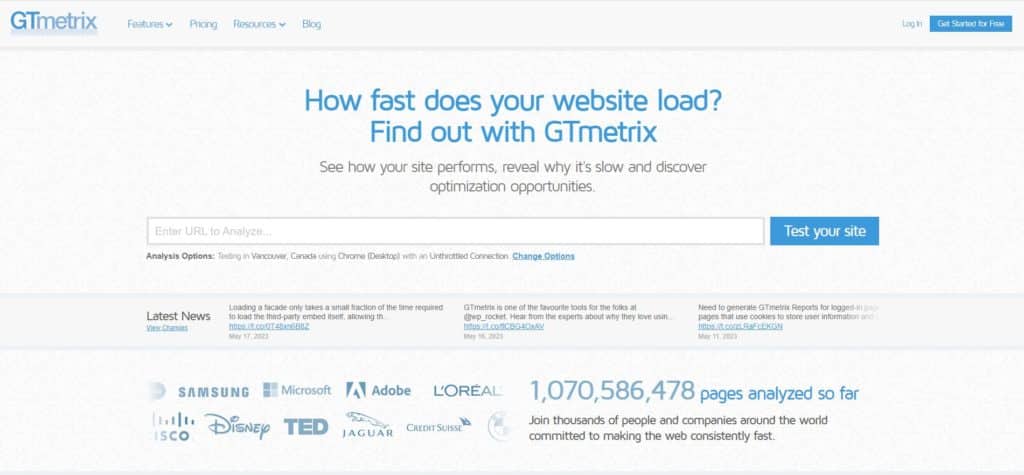
Una de las principales métricas de rendimiento web es el tiempo de carga de la página, que se puede medir utilizando herramientas como Google PageSpeed Insights, WebPageTest o GTmetrix. Estas herramientas proporcionan información detallada sobre los tiempos de carga y las oportunidades de mejora, así como sugerencias específicas para optimizar el rendimiento del sitio web.
Además de medir el tiempo de carga, también es importante analizar el rendimiento de los sitios web en diferentes dispositivos y condiciones de red. Esto se puede hacer utilizando herramientas como Google Mobile-Friendly Test o Test My Site, que permiten a los desarrolladores evaluar cómo se desempeña un sitio web en dispositivos móviles y conexiones de diferentes velocidades.

Técnicas de optimización para tiempos de carga más rápidos
Hay varias técnicas que se pueden utilizar para mejorar el rendimiento web y reducir los tiempos de carga de los sitios web. Algunas de las más comunes incluyen:
a. Optimización de imágenes
Las imágenes suelen ser uno de los recursos más grandes en un sitio web, por lo que optimizarlas puede tener un impacto significativo en los tiempos de carga. Esto se puede lograr utilizando formatos de imagen más eficientes, como WebP o JPEG XR, y comprimiendo las imágenes sin perder calidad visual. Además, también es importante asegurarse de que las imágenes se muestren en el tamaño adecuado para cada dispositivo y pantalla, utilizando técnicas de diseño responsivo y carga diferida (lazy loading).
b. Minificación del código
La minificación es una técnica que consiste en eliminar todos los caracteres innecesarios del código fuente, como espacios en blanco, saltos de línea y comentarios. Esto reduce el tamaño de los archivos y, por lo tanto, los tiempos de carga. La minificación se puede aplicar a archivos HTML, CSS y JavaScript utilizando herramientas como UglifyJS o CSSNano.
c. Compresión
La compresión de los archivos del sitio web reduce su tamaño y, en consecuencia, los tiempos de carga. Esto se puede lograr utilizando algoritmos de compresión como Gzip o Brotli, que se pueden habilitar en el servidor web o utilizando servicios de terceros.
d. Caché del navegador
La caché del navegador permite a los usuarios almacenar localmente copias de los recursos del sitio web, como imágenes, hojas de estilo y archivos JavaScript. Esto significa que, en visitas posteriores, los usuarios pueden cargar estos recursos directamente desde su dispositivo en lugar de tener que descargarlos nuevamente desde el servidor. Para aprovechar al máximo la caché del navegador, es importante configurar correctamente los encabezados de control de caché en el servidor web y utilizar nombres de archivo únicos y versiones de recursos para evitar problemas de caché.
Redes de entrega de contenido (CDN) para mejorar el rendimiento
Las redes de entrega de contenido (CDN) son una solución popular para mejorar el rendimiento web al optimizar la entrega de recursos y datos a los usuarios. Un CDN consta de una red de servidores distribuidos geográficamente que almacenan copias del contenido del sitio web. Cuando un usuario solicita una página, el servidor más cercano al usuario se encarga de entregar el contenido, lo que reduce la latencia y los tiempos de carga.
Los CDNs también pueden ayudar a reducir la carga en el servidor principal del sitio web y mejorar la escalabilidad y la redundancia del sitio. Algunos de los proveedores de CDN más populares incluyen Cloudflare, Akamai y Amazon CloudFront.
Accelerated Mobile Pages (AMP) y sus ventajas
Accelerated Mobile Pages (AMP) es una iniciativa de código abierto liderada por Google para mejorar la experiencia de los usuarios móviles al acelerar la carga de páginas web. Los sitios web que utilizan AMP se benefician de una estructura HTML simplificada y optimizada, así como de la entrega de contenido a través de la caché de Google AMP.
Los sitios web de AMP también se cargan más rápido en dispositivos móviles y ofrecen una mejor experiencia de usuario en general. Además, los sitios web de AMP también se benefician de una mayor visibilidad en los resultados de búsqueda de Google en dispositivos móviles, lo que puede mejorar el tráfico y la visibilidad del sitio web.
Herramientas para analizar y mejorar el rendimiento web
Hay varias herramientas que se pueden utilizar para analizar y mejorar el rendimiento web, desde herramientas de medición de velocidad de carga hasta soluciones de monitorización de rendimiento en tiempo real. Algunas de las herramientas más populares incluyen:
- Google PageSpeed Insights: esta herramienta gratuita de Google proporciona una puntuación de velocidad de la página y sugerencias específicas para mejorar el rendimiento del sitio web.
- WebPageTest: esta herramienta gratuita de código abierto permite a los desarrolladores medir los tiempos de carga de sus sitios web desde diferentes ubicaciones geográficas y dispositivos.
- GTmetrix: esta herramienta proporciona informes detallados sobre el rendimiento del sitio web, incluyendo tiempos de carga, optimización de imágenes y caché del navegador.
- Pingdom: esta herramienta ofrece monitorización de rendimiento en tiempo real y alertas para sitios web, lo que permite a los desarrolladores identificar y solucionar rápidamente los problemas de rendimiento.
Estudios de casos: sitios web que dominan los tiempos de carga rápidos
Hay muchos sitios web que han logrado un rendimiento web excepcional y tiempos de carga rápidos. Algunos de los más notables incluyen:
- Google: con un tiempo de carga promedio de menos de 0,5 segundos, Google es uno de los sitios web más rápidos y eficientes en la web.
- Amazon: con un tiempo de carga promedio de menos de 1 segundo, Amazon es conocido por su rendimiento web excepcional y su capacidad para manejar grandes cantidades de tráfico.
- Wikipedia: con un tiempo de carga promedio de menos de 2 segundos, Wikipedia es un ejemplo de cómo un sitio web de contenido denso puede lograr un rendimiento web rápido y eficiente.
Conclusión y futuro del rendimiento web
En resumen, el rendimiento web es un aspecto clave del diseño y desarrollo de sitios web, que influye directamente en la experiencia de los usuarios y en el éxito general del sitio. Al utilizar técnicas y herramientas de optimización, como la optimización de imágenes, la minificación del código y los CDNs, los propietarios de sitios web pueden mejorar significativamente los tiempos de carga y ofrecer una experiencia de usuario óptima.
En el futuro, se espera que el rendimiento web siga siendo un tema importante en el diseño y desarrollo de sitios web, especialmente a medida que los usuarios continúan accediendo a Internet desde una amplia variedad de dispositivos y condiciones de red. Al adoptar las mejores prácticas de rendimiento web y utilizar herramientas y soluciones de análisis, los propietarios de sitios web pueden mantenerse a la vanguardia del rendimiento web y ofrecer experiencias de usuario excepcionales.
Si necesita más asesoramiento web, o de mantenimiento informático puede ponerse en contacto con nosotros llamando al 972 22 89 43 o enviándonos un mensaje desde nuestra página de contacto y estaremos encantados de responder lo antes posible.
Puedes aprender más sobre nosotros en nuestra pàgina web.