Introducció al rendiment web i els temps de càrrega
El rendiment web és un aspecte crucial en el disseny i desenvolupament de llocs web, ja que influeix directament en l’experiència dels usuaris i en la seva interacció amb el contingut. Un bon rendiment web es tradueix en temps de càrrega ràpids i una navegació fluida, cosa que permet als usuaris trobar i accedir fàcilment a la informació que busquen.
El temps de càrrega d’un lloc web és el període que transcorre des que un usuari fa clic en un enllaç fins que el contingut de la pàgina es carrega completament al vostre navegador. Els temps de càrrega prolongats poden fer que els usuaris abandonin un lloc i busquin alternatives més ràpides, cosa que es tradueix en una pèrdua de trànsit i possibles ingressos per al propietari del lloc. Per tant, és fonamental treballar en l’optimització del rendiment per oferir una experiència d’usuari òptima.
En aquest article, s’exploraran els diversos factors que afecten els temps de càrrega dels llocs web, així com les tècniques i eines que es poden utilitzar per millorar el rendiment web i minimitzar els retards a la càrrega.
Importància de les experiències web més ràpides
Les experiències web més ràpides són essencials per atraure i retenir els usuaris en un lloc web. Els usuaris impacients poden abandonar un lloc si les pàgines triguen massa a carregar-se, cosa que augmenta la taxa de rebot i afecta negativament la reputació i el posicionament en els motors de cerca del lloc. A més, la velocitat de càrrega també influeix en la probabilitat que els usuaris facin conversions, com ara fer una compra o subscriure’s a un butlletí informatiu.
Els llocs web amb temps de càrrega ràpids també ofereixen una millor experiència d’usuari en dispositius mòbils, on els usuaris solen tenir connexions de dades més lentes i menys potència de processament. Amb el continu creixement del trànsit mòbil a Internet, és fonamental assegurar que els llocs web funcionin de manera eficient en una àmplia varietat de dispositius i condicions de xarxa.
En resum, les experiències web més ràpides no només milloren la satisfacció i la retenció dels usuaris, sinó que també poden augmentar els ingressos i el creixement d’un lloc web.

Factors que afecten el temps de càrrega d’un lloc web
Hi ha diversos factors que poden afectar el temps de càrrega d’un lloc web, alguns dels quals són més fàcils de controlar que altres. Alguns dels principals factors que influeixen en el rendiment web inclouen:
- La mida dels fitxers i recursos al lloc, com ara imatges, fulls d’estil i fitxers JavaScript. En general, com més grans siguin els fitxers, més temps trigaran a carregar-se.
- La qualitat i la velocitat de la connexió a Internet de l’usuari. Els usuaris amb connexions d’Internet més lentes experimentaran temps de càrrega més llargs.
- La potència de processament del dispositiu de l’usuari. Els dispositius més antics o menys potents poden trigar més temps a processar i renderitzar el contingut d’un lloc web.
- La ubicació geogràfica de l’usuari i la distància als servidors que allotgen el lloc web. Com més lluny estigui un usuari dels servidors, més temps trigarà a rebre les dades.
- L’eficiència del codi del lloc web i la qualitat de la seva programació. Un codi mal optimitzat o redundant pot augmentar innecessàriament els temps de càrrega.
Mesura i control del rendiment web
Per millorar el rendiment web, és important mesurar i controlar de manera efectiva els temps de càrrega i altres aspectes del rendiment. Això es pot aconseguir utilitzant diverses eines i tècniques d’anàlisi web, que permeten als desenvolupadors identificar àrees problemàtiques i oportunitats d’optimització.
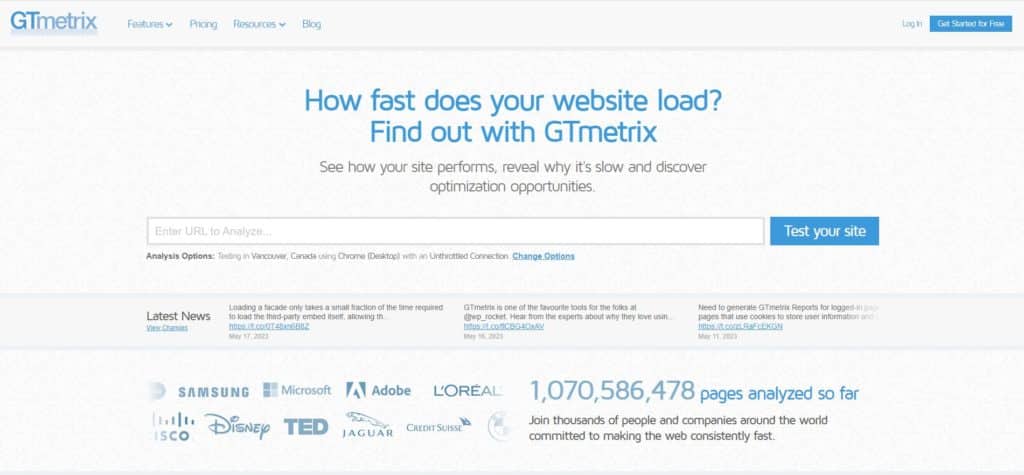
Una de les principals mètriques de rendiment web és el temps de càrrega de la pàgina, que es pot mesurar utilitzant eines com ara Google PageSpeed Insights, WebPageTest o GTmetrix. Aquestes eines proporcionen informació detallada sobre els temps de càrrega i les oportunitats de millora, així com suggeriments específics per optimitzar el rendiment del lloc web.
A més de mesurar el temps de càrrega, també és important analitzar el rendiment dels llocs web a diferents dispositius i condicions de xarxa. Això es pot fer utilitzant eines com Google Mobile-Friendly Test o Test My Site, que permeten als desenvolupadors avaluar com s’exerceix un lloc web en dispositius mòbils i connexions de diferents velocitats.

Tècniques d’optimització per a temps de càrrega més ràpids
Hi ha diverses tècniques que es poden utilitzar per millorar el rendiment web i reduir els temps de càrrega dels llocs web. Algunes de les més comunes inclouen:
a. Optimització d’imatges
Les imatges solen ser un dels recursos més grans en un lloc web, de manera que optimitzar-les pot tenir un impacte significatiu en els temps de càrrega. Això es pot aconseguir utilitzant formats d’imatge més eficients, com ara WebP o JPEG XR, i comprimint les imatges sense perdre qualitat visual. A més, també és important assegurar-se que les imatges es mostrin en la mida adequada per a cada dispositiu i pantalla, utilitzant tècniques de disseny responsiu i càrrega diferida (lazy loading).
b. Minificació del codi
La minificació és una tècnica que consisteix a eliminar tots els caràcters innecessaris del codi font, com ara espais en blanc, salts de línia i comentaris. Això redueix la mida dels fitxers i, per tant, els temps de càrrega. La minificació es pot aplicar a fitxers HTML, CSS i JavaScript utilitzant eines com UglifyJS o CSSNano.
c. Compressió
La compressió dels fitxers del lloc web redueix la mida i, en conseqüència, els temps de càrrega. Això es pot aconseguir utilitzant algoritmes de compressió com Gzip o Brotli, que es poden habilitar al servidor web o utilitzant serveis de tercers.
d. Caché del navegador
La memòria cau del navegador permet als usuaris emmagatzemar localment còpies dels recursos del lloc web, com ara imatges, fulls d’estil i fitxers JavaScript. Això vol dir que, en visites posteriors, els usuaris poden carregar aquests recursos directament des del dispositiu en lloc d’haver de descarregar-los novament des del servidor. Per aprofitar al màxim la memòria cau del navegador, és important configurar correctament les capçaleres de control de memòria cau al servidor web i utilitzar noms de fitxer únics i versions de recursos per evitar problemes de memòria cau.
Xarxes de lliurament de contingut (CDN) per millorar el rendiment
Les xarxes de lliurament de contingut (CDN) són una solució popular per millorar el rendiment web en optimitzar el lliurament de recursos i dades als usuaris. Un CDN consta d’una xarxa de servidors distribuïts geogràficament que emmagatzemen còpies del contingut del lloc web. Quan un usuari sol·licita una pàgina, el servidor més proper a l’usuari s’encarrega de lliurar el contingut, cosa que redueix la latència i els temps de càrrega.
Els CDNs també poden ajudar a reduir la càrrega al servidor principal del lloc web i millorar l’escalabilitat i la redundància del lloc. Alguns dels proveïdors de CDN més populars inclouen Cloudflare, Akamai i Amazon CloudFront.
Accelerated Mobile Pages (AMP) i els seus avantatges
Accelerated Mobile Pages (AMP) és una iniciativa de codi obert liderada per Google per millorar l’experiència dels usuaris mòbils en accelerar la càrrega de pàgines web. Els llocs web que utilitzen AMP es beneficien d’una estructura HTML simplificada i optimitzada, així com del lliurament de contingut a través de la memòria cau de Google AMP.
Els llocs web d’AMP també es carreguen més ràpid en dispositius mòbils i ofereixen una millor experiència dusuari en general. A més, els llocs web d’AMP també es beneficien d’una major visibilitat en els resultats de cerca de Google en dispositius mòbils, la qual cosa pot millorar el trànsit i la visibilitat del lloc web.
Eines per analitzar i millorar el rendiment web
Hi ha diverses eines que es poden utilitzar per analitzar i millorar el rendiment web, des d’eines de mesura de velocitat de càrrega fins a solucions de monitorització de rendiment en temps real. Algunes de les eines més populars inclouen:
- Google PageSpeed Insights: aquesta eina gratuïta de Google proporciona una puntuació de velocitat de la pàgina i suggeriments específics per millorar el rendiment del lloc web.
- Prova de la pàgina web: aquesta eina gratuïta de codi obert permet als desenvolupadors mesurar els temps de càrrega dels seus llocs web des de diferents ubicacions geogràfiques i dispositius.
- GTmetrix: aquesta eina proporciona informes detallats sobre el rendiment del lloc web, incloent temps de càrrega, optimització d’imatges i memòria cau del navegador.
- Pingdom: aquesta eina ofereix monitorització de rendiment en temps real i alertes per a llocs web, la qual cosa permet als desenvolupadors identificar i solucionar ràpidament els problemes de rendiment.
Estudis de casos: llocs web que dominen els temps de càrrega ràpids
Hi ha molts llocs web que han aconseguit un rendiment web excepcional i temps de càrrega ràpids. Alguns dels més notables inclouen:
- Google: amb un temps de càrrega mitjana de menys de 0,5 segons, Google és un dels llocs web més ràpids i eficients a la web.
- Amazon: amb un temps de càrrega mitjana de menys d’1 segon, Amazon és conegut pel seu rendiment web excepcional i la seva capacitat per gestionar grans quantitats de trànsit.
- Wikipedia: amb un temps de càrrega mitjana de menys de 2 segons, Wikipedia és un exemple de com un lloc web de contingut dens pot aconseguir un rendiment web ràpid i eficient.
Conclusió i futur del rendiment web
En resum, el rendiment web és un aspecte clau del disseny i desenvolupament de llocs web, que influeix directament en l’experiència dels usuaris i en l’èxit general del lloc. En utilitzar tècniques i eines d’optimització, com l’optimització d’imatges, la minificació del codi i els CDNs, els propietaris de llocs web poden millorar significativament els temps de càrrega i oferir una experiència d’usuari òptima.
En el futur, s’espera que el rendiment web segueixi sent un tema important en el disseny i el desenvolupament de llocs web, especialment a mesura que els usuaris continuen accedint a Internet des d’una àmplia varietat de dispositius i condicions de xarxa. En adoptar les millors pràctiques de rendiment web i utilitzar eines i solucions d’anàlisi, els propietaris de llocs web poden mantenir-se a la vantguarda del rendiment web i oferir experiències d’usuari excepcionals.
Pots saber més sobre nosaltres navegant per la nostra pàgina web.